https://mp.weixin.qq.com/wxopen/waregister?action=step1
微信小程序简易教程:
https://developers.weixin.qq.com/miniprogram/dev/index.html
微信小程序应用程序接口文档API:
https://developers.weixin.qq.com/miniprogram/dev/api/
微信小程序前端框架:
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
微信小程序组件相关:
https://developers.weixin.qq.com/miniprogram/dev/component/
微信小程序开发工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
小程序历史介绍以及开发环境:
https://developers.weixin.qq.com/ebook?action=get_post_info&token=935589521&volumn=1&lang=zh_CN&book=miniprogram&docid=0002c8979d0678bb00862b8595b00a
微信开发者中心:
https://developers.weixin.qq.com/
<<小程序开发指南>>
https://developers.weixin.qq.com/ebook?action=get_post_info
3.下载测试代码
下载为你打包的 Demo 代码,作为开通环境所需。
下载 Node.js 版本 Demo下载 PHP 版本 Demo下载 Node.js 版本 小游戏Demo下载 PHP 版本 小游戏Demo4.修改数据库密码
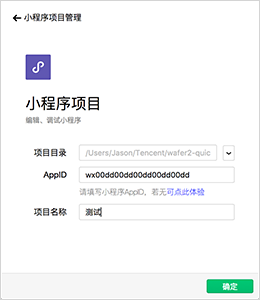
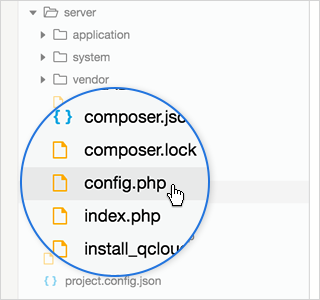
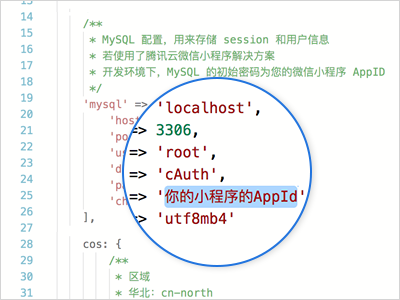
使用微信开发者工具创建小程序项目,选择第三步下载的代码文件夹。然后打开 server/config.php 文件。修改里面的 MySQL 数据库密码为您的小程序 AppID。
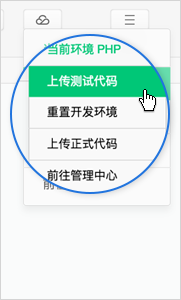
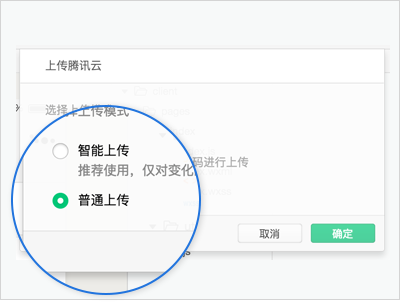
5.上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。
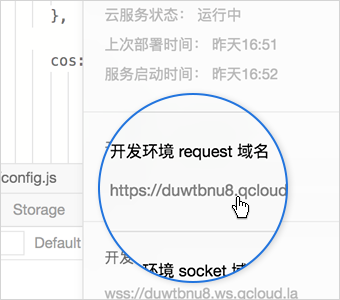
6.修改本地请求域名
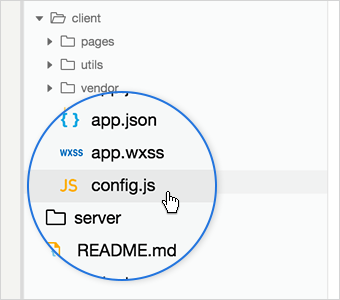
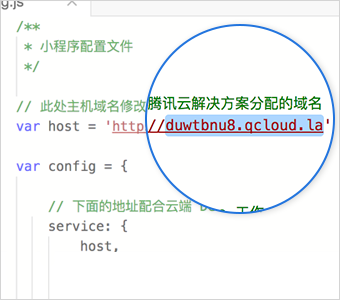
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,复制域名,填写在 clien/config.js 文件的 host 处,并保存。