一:首先看下浏览器支持情况
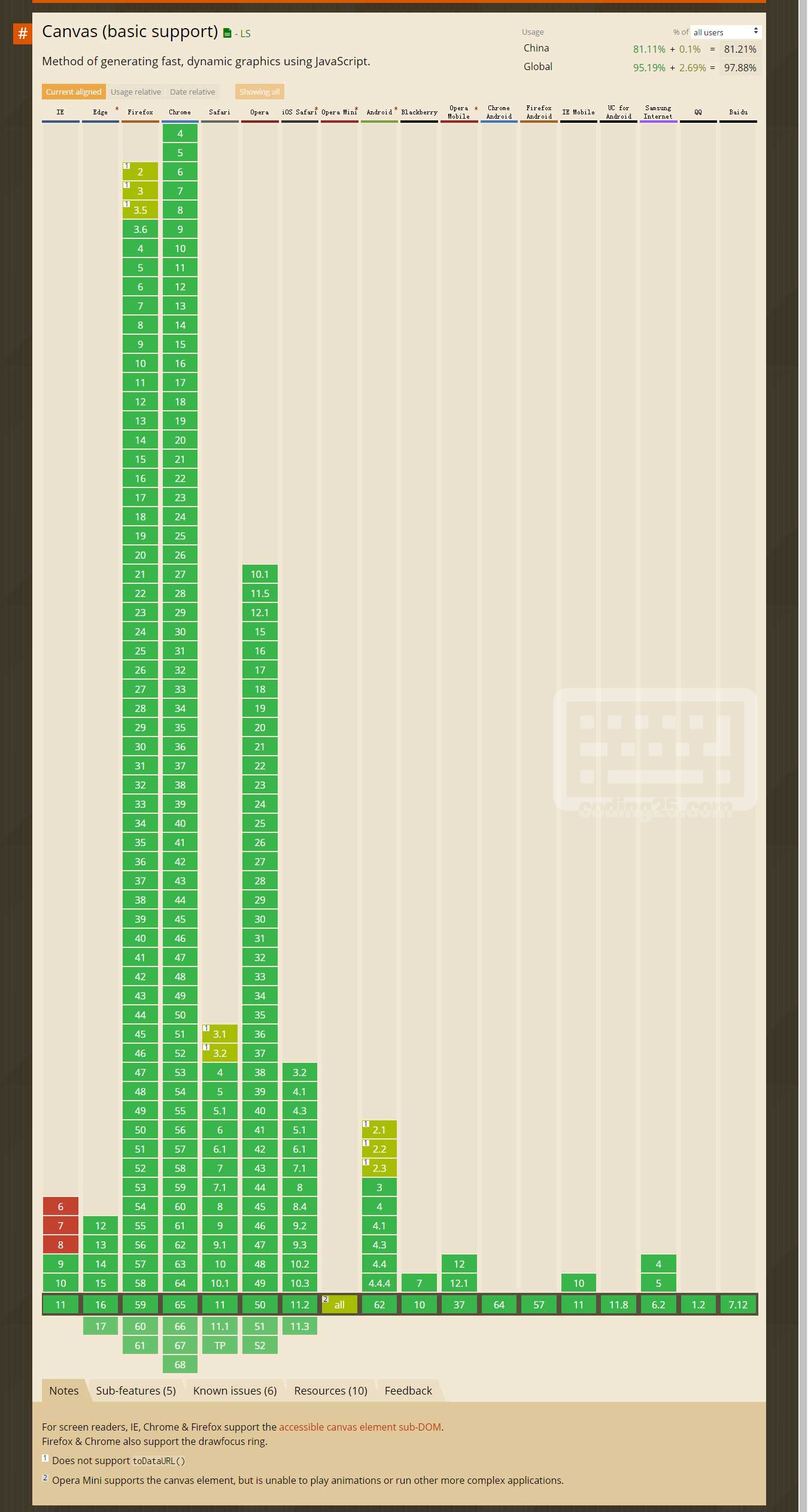
canvas

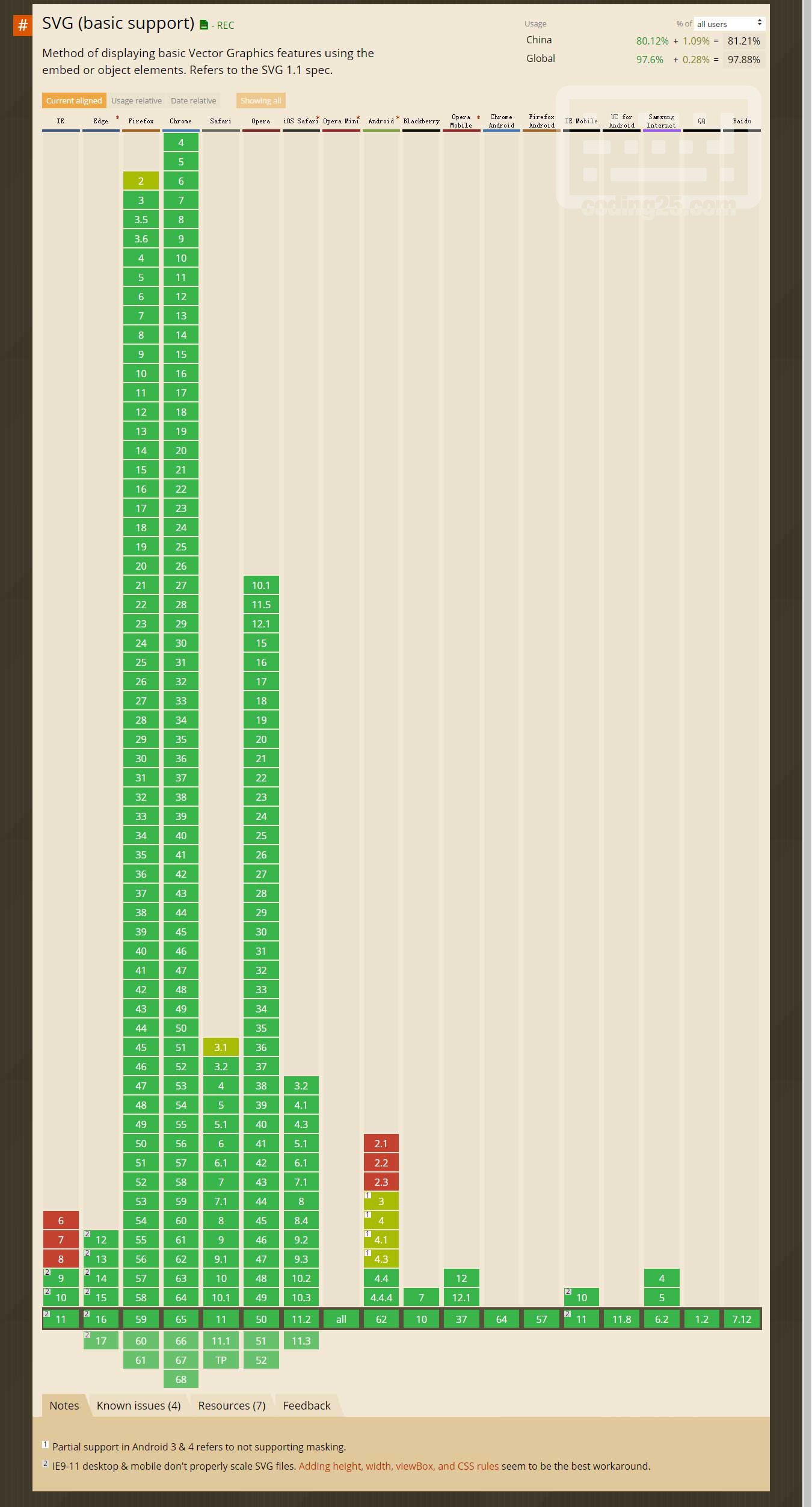
svg

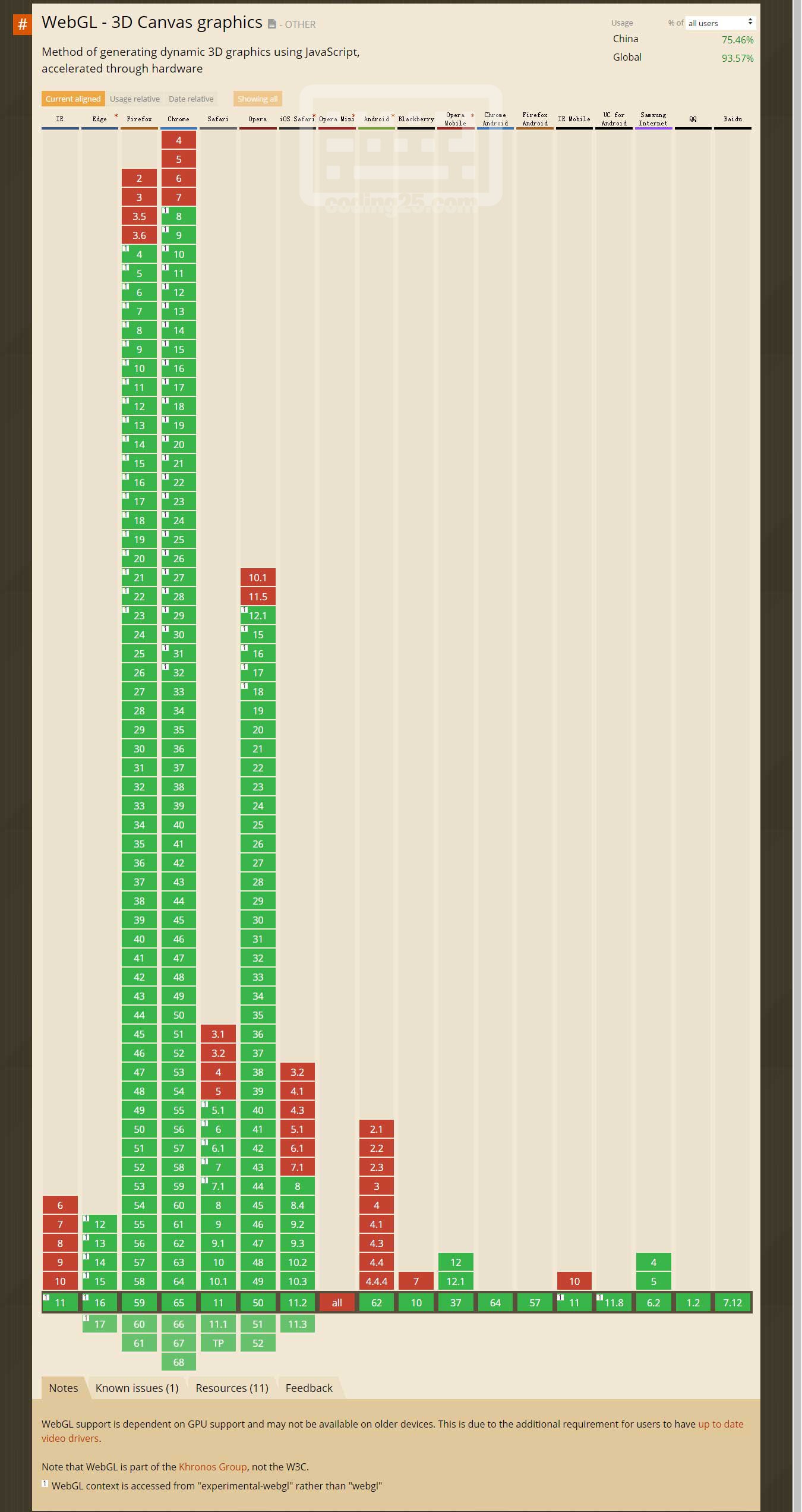
webGL

总结:通过对比我们可以看到canvas兼容性是最好的,svg 的支持程度 不会差太多,webGL相对比来讲安卓早期版本以及ie早期版本的支持情况相对弱一些
二:概念对比
SVG
SVG是一种在XML中描述二维图形的语言。SVG是基于XML的,意味着在SVG DOM内每一个元素都是可用的。你可以为每一个元素增加JS事件处理器。
在SVG中,每一个图形被记作一个对象。如果一个SVG对象的属性发生改变,浏览器可以自动重新生成图形。
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
1.任意放缩
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
2.文本独立
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
3.较小文件
总体来讲,SVG文件比那些GIF和JPEG格式的文件要小很多,因而下载也很快。
4.超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
5.超级颜色控制
SVG图像提供一个1600万种颜色的调色板,支持ICC颜色描述文件标准、RGB、线X填充、渐变和蒙版。
6.交互X和智能化。SVG面临的主要问题一个是如何和已经占有重要市场份额的矢量图形格式Flash竞争的问题,另一个问题就是SVG的本地运行环境下的厂家支持程度。
Canvas
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
本手册提供完整的 getContext("2d") 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
Canvas能够在fly上画2D图形(使用JS)Canvas能够按照像素重新生成。
在Canvas中,一旦图形完成,就会被浏览器忘记。如果图形位置要发生改变,那么整个屏幕需要重画,包括图形覆盖的对象。
canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。<canvas> 标记和 SVG以及 VML 之间的一个重要的不同是,<canvas> 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑与生成,但功能明显要弱一些。
canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。
webGL
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL完美地解决了现有的Web交互式三维动画的两个问题:第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL完美地解决了现有的Web交互式三维动画的两个问题:
第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;
第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
通俗说WebGL中canvas绘图中的3D版本。因为原生的WebGL很复杂,我们经常会使用一些三方的库,如three.js等,这些库多数用于HTML5游戏开发。
下表显示了canvas与SVG的主要不同点:
| Canvas | SVG |
| 依赖分辨率 | 独立于分辨率 (矢量绘图) |
| 不支持事件处理器 | 支持事件处理器 |
| 弱文本渲染能力 | 最适合具有大渲染面积的应用(谷歌地图) |
| 可以保存最终图片为PNG或者JPG | 复杂图像,重画变慢(任何使用DOM很多的情况都会变慢) |
| 最适合许多 对象频繁重画的图形游戏 |
不适合游戏应用 |
参考文本:
http://www.w3school.com.cn/svg/svg_intro.asp
http://www.w3school.com.cn/html5/html5_canvas.asp
https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API
http://www.jb51.net/html5/70974.html
https://blog.csdn.net/code_for_free/article/details/52201396
http://www.cnblogs.com/best/p/6107565.html#_label2
https://developer.mozilla.org/en-US/docs/Web/SVG/Element#SVG_elements_by_category
http://www.zhangxinxu.com/wordpress/2013/08/%e8%b4%9d%e5%a1%9e%e5%b0%94%e6%9b%b2%e7%ba%bf-cubic-bezier-css3%e5%8a%a8%e7%94%bb-svg-canvas/
http://www.runoob.com/svg/svg-polyline.html
